
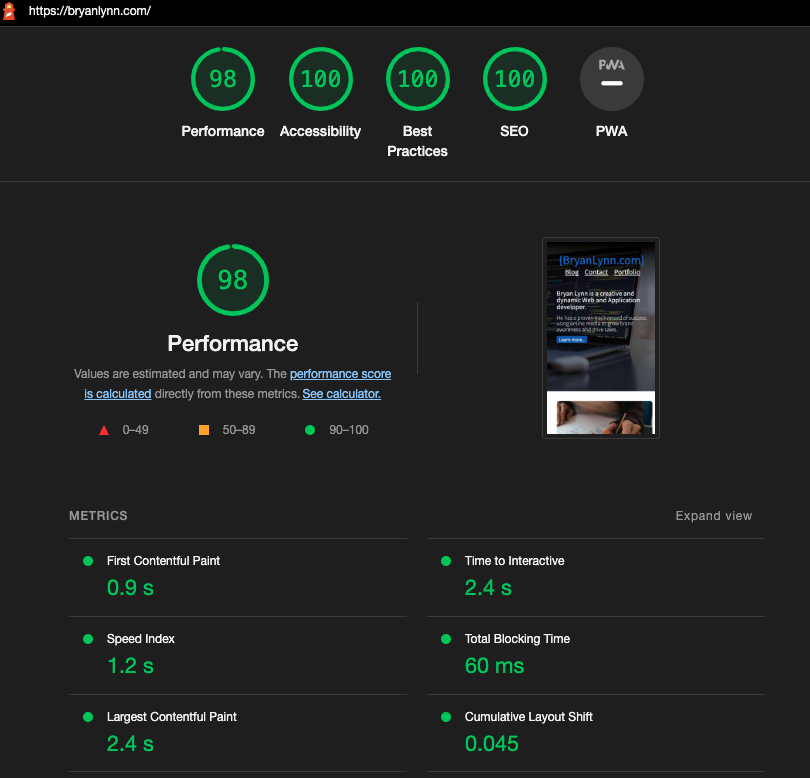
Over the last several years I’ve played around with preloading content, designing better enhanced frameworks, loading in less items, and trying to use advanced loading mechanisms.
However.. none of that will achieve this kind of score.
The reason seems the design of a page from inception can really bog down a site, along with dynamic loading and unoptimized media content.
I’ve attended many of google’s hangouts, web.dev blog to learn best practices, and reconstructed countless pages to be optimized, however none of it seemed to be bullet proof in terms of the fast loading and optimized for googles crawling and featuring.
Here are some of the tips I’ll recommend as some of what I’ve learned is combined with what others have likely taught you up till this point.
You can optimize 99% to 100% of everything and still have a slow website.
The painful truth is sometimes you can’t optimize something that can’t be optimized. The more resources and requests will take more time to load this is a fact. There are ways to try to get around this, but the more a mobile browser has to load will slow things down almost always. Mobile phones use ARM chips which save battery power, and load in processes in a single threaded nature of once at a time until the page is finished loading. At some point this will be solved by phone manufactures, but at this point battery saving is important.
This means that the total page size load matters, and every KB (kilobyte) counts and the more items to load in can take up dead loading time (also called blocked rendering). I believe during one of the hangouts I attended 10 resource (requests) is the perfect amount of things to load into a page. There are now tools to see how many of the resources KB’s are being used in your page and Google knows how much isn’t being used.
Why does it matter.. how much is being loaded in?
In the old days this didn’t matter, cause desktop machines render things quick especially on a fast network. In your template only put what you need.. this is a new way of sort of component build to a feature set to be small and compact instead of able to grow and scale later on.
Feeling bloated? …
Your website everywhere, even some of the best website out there have this method of loading in more than you need.
Good news, help is on the way.
Okay, please continue on reading if you feel like leaning about my adventure guide to Core Web Vitals.
You just need to rewrite your site framework to be more optimized per template, and eliminate as many resources as possible. (Nope your site is still slow)
… (sarcasm) …
Okay so what I experienced there is no silver bullet here.. according to Google or big G. You should learn css grid and possible flex box, and then .. eliminate all your media queries if possible as it slows down the rendering time. So Media queries add more lines and more render blocking.
Done
that took a lot of time, but that didn’t change a lot. I thought I was learning a new skill here… Well yes that helped some css to render in less time preventing shifting, but there is more to try.
So please compress the styles and add them into the page, that will speed things up a bit, also refactor all the styles to be on each template per the DOM elements there.
Done
but the page is still slow. You must have some blockers or unoptimized media. Convert all your media into webp (works with video and images). This will shave off most of the performance as I’ve seen.
Now the last 20% of the work.. is going to be harder.. to figure out based on your design, CMS system or the language you are writing in. I’m using WordPress so which is the most common system out there, and WordPress makes this really difficult as it really bloats a page to load more always. I had to reconfigure what I needed in WordPress to be more simple and stripped down. Hence my website doesn’t even look like a WordPress site anymore, but I do need to consider adding things to my site might be a bit different than a simple out of the box WordPress site, which is okay with me.
Preload your images above the fold, and lazy load images off screen. This adds a more optimized loading time experience to your page. You can also preconnect to things like a CDN network which might speed up some external requests, however in my experience this basically will slow things down. Try to host everything your self if you can.
Google current seems to score better for WebP media, even if your jpg or png loads quickly. This makes sense as Google has created the webp format to load quick in its render engine so you should invest time to learn it and use it.
A funny thing is Google’s own services are not optimized for Core Web Vitals. I tried Google’s standard code on several things and it slows down rendering of a page so please .. do not consider any foreign code fast or best practice. You can rework those Javascript scripts to be faster. It will take some finagling to figure out if you want to async or defer scripts.
The easiest thing to consider for scripts is not to load most of them (Okay not always possible). You should be able to defer all of them which means they won’t load until that page finishes. This does change what your script should have in it. If you are asyncing in your Javascript it’s likely something computing or coming back from another website hopefully not render blocking because you will be penalized if you are rendering more DOM elements.
Another thing to consider is not to use JavaScript for animations, hopefully this stopped in 2011 but I think some people still do this. CSS can handle frame rates also, so it will be smoother in the rendering experience.
Of course there is more to learn about and adapt, but I just simply felt like sharing some of the things I learned recently. If you want to learn the rest consider hiring me or reaching out as I’m available to help solve your sites problems. It’s very likely you have some of these issues, and would like a better mobile search presence so with that in mind consider reaching out.