
Reading google’s 2023 user guide to bring your site up to speed with core web vitals has helped.
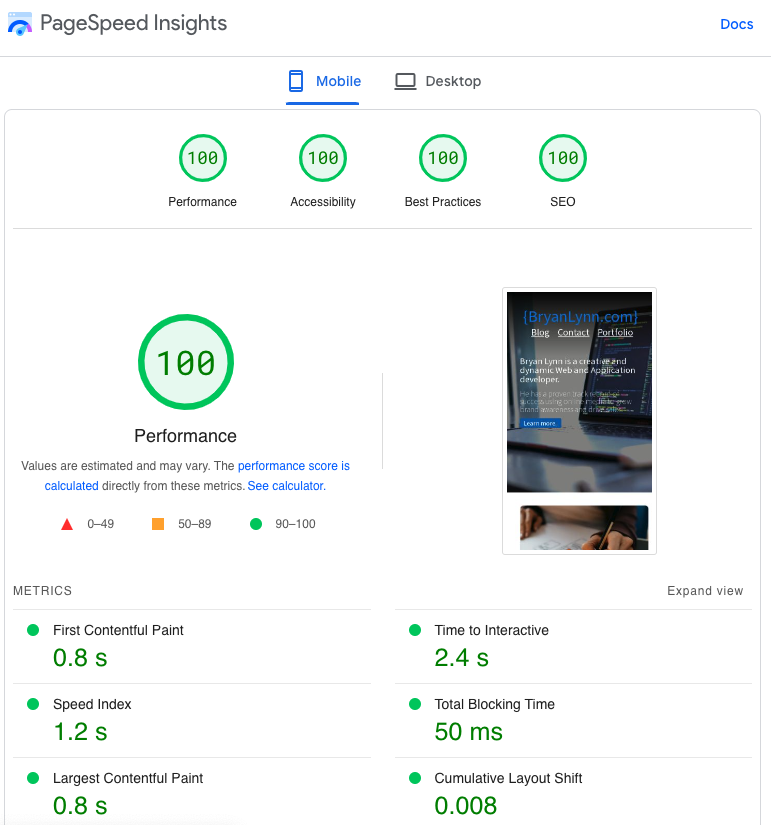
I really didn’t expect this result. Going from a 98% performance score to 100% was complicated.
I added in image resolution scaling for high density pixels screens. This means loading in low resolution when not needed. Which lead to better 4G LTE performance for phones.
Another enhancement was eagerly loading in items for mobile, and preloading in images via srcset. I also read you should use a stylesheet and not inline your styles. As I did find that is fast.
With stylesheets you must “priorityfetch” them otherwise they block the loading of the page. I think this is way I stopped using them.
As I moved back to stylesheets I turned on a CDN network to help load content quickly over the largest CDN in the world and that really speed up things for users, and it shows. I was seeing a LCP score of 2.4 to 3.0 depending on my servers performance however I have a small server running pretty optimized.
Allowing the cloud to cache most of this has really got the load to be less than 1.2 seconds for everything which I don’t think I’ve quite seen before.
There is another setting on the server side that you can set the “bfcache” which should help with the next page or previous page. I was able to work with my host to integrate this natively.
Cheers, to 2023!